
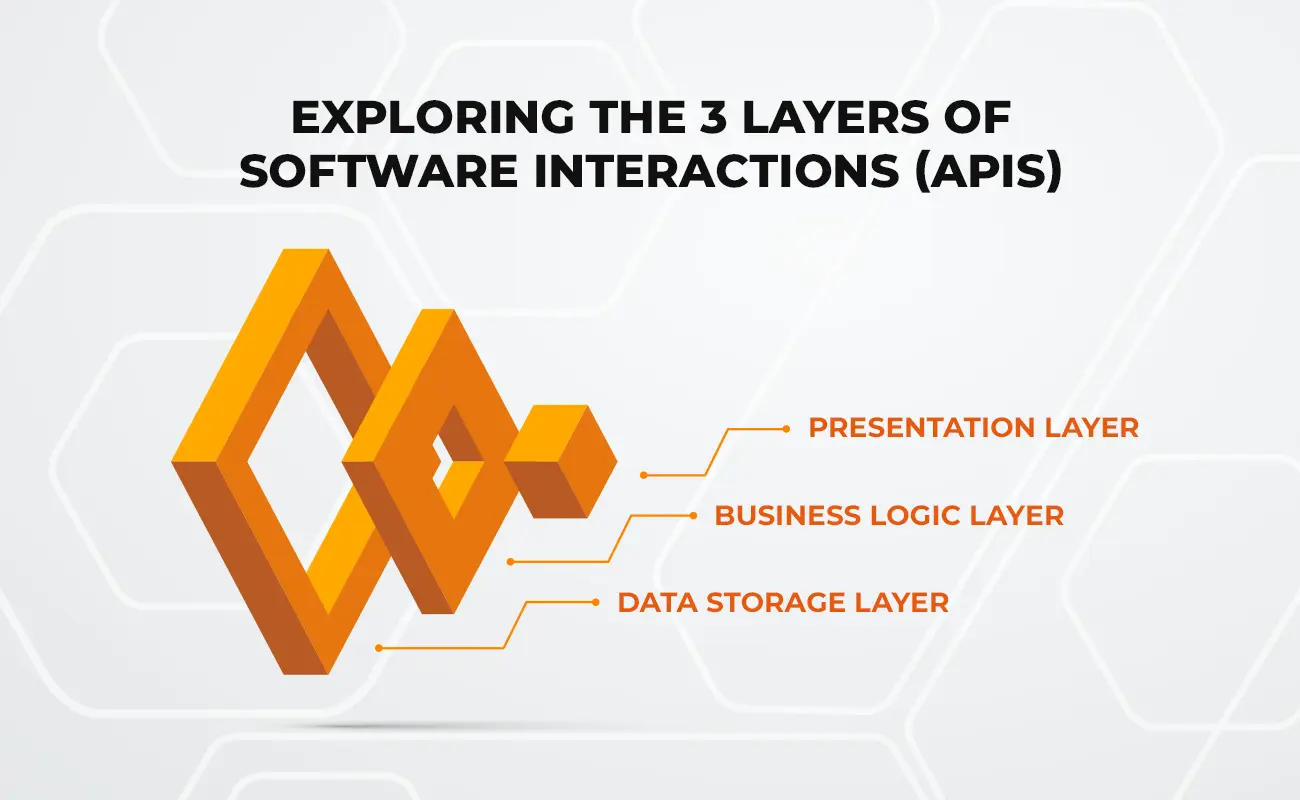
Exploring the 3 layers of software interactions (APIs)

Application Programming Interfaces, commonly known as APIs, are a set of protocols, routines, and tools that enable software applications to interact with each other. They allow different software applications to exchange information seamlessly and efficiently.
APIs have become increasingly important in today's digital world, as they enable developers to build powerful applications that can connect with other services and platforms. APIs can be broken down into three different layers, each of which serves a different purpose.
In this blog post, we will explore the three layers of APIs and what they do.
1. Presentation Layer
The presentation layer, also known as the "API endpoint," is the layer that developers interact with most frequently. This layer provides a user-friendly interface for developers to access the functionality and data of the underlying service. It is responsible for processing incoming requests and returning responses in a format that developers can easily understand.
The presentation layer can take many different forms, depending on the requirements of the API. It could be a REST API that uses HTTP requests to exchange data or a SOAP API that uses XML messages to communicate. Regardless of the specific implementation, the presentation layer is the public-facing aspect of the API and is the first point of contact for developers.
2. Business Logic Layer
The business logic layer, also known as the "API middleware," is the layer that contains the core logic of the API. It is responsible for processing the requests received from the presentation layer and generating responses based on the requested actions.
The business logic layer is where the API's core functionality resides. It may perform data validation, authentication and authorization, database queries, or other complex operations. This layer is typically developed by the service provider and is not exposed directly to developers.
3. Data Storage Layer
The data storage layer, also known as the "API database," is the layer where all of the data used by the API is stored. This layer is responsible for managing data storage, retrieval, and modification. It may use a variety of database technologies such as SQL, NoSQL, or object-oriented databases.
The data storage layer is the most critical component of the API since it holds the data that the API relies on. If the data storage layer fails, the entire API may fail. Therefore, it is crucial to ensure that the data storage layer is designed and implemented correctly.
In conclusion, APIs consist of three layers: presentation layer, business logic layer, and data storage layer. Each layer plays a crucial role in the API's functionality and performance. Understanding the three layers of an API is essential for developers looking to build robust, reliable, and scalable APIs.
Related articles

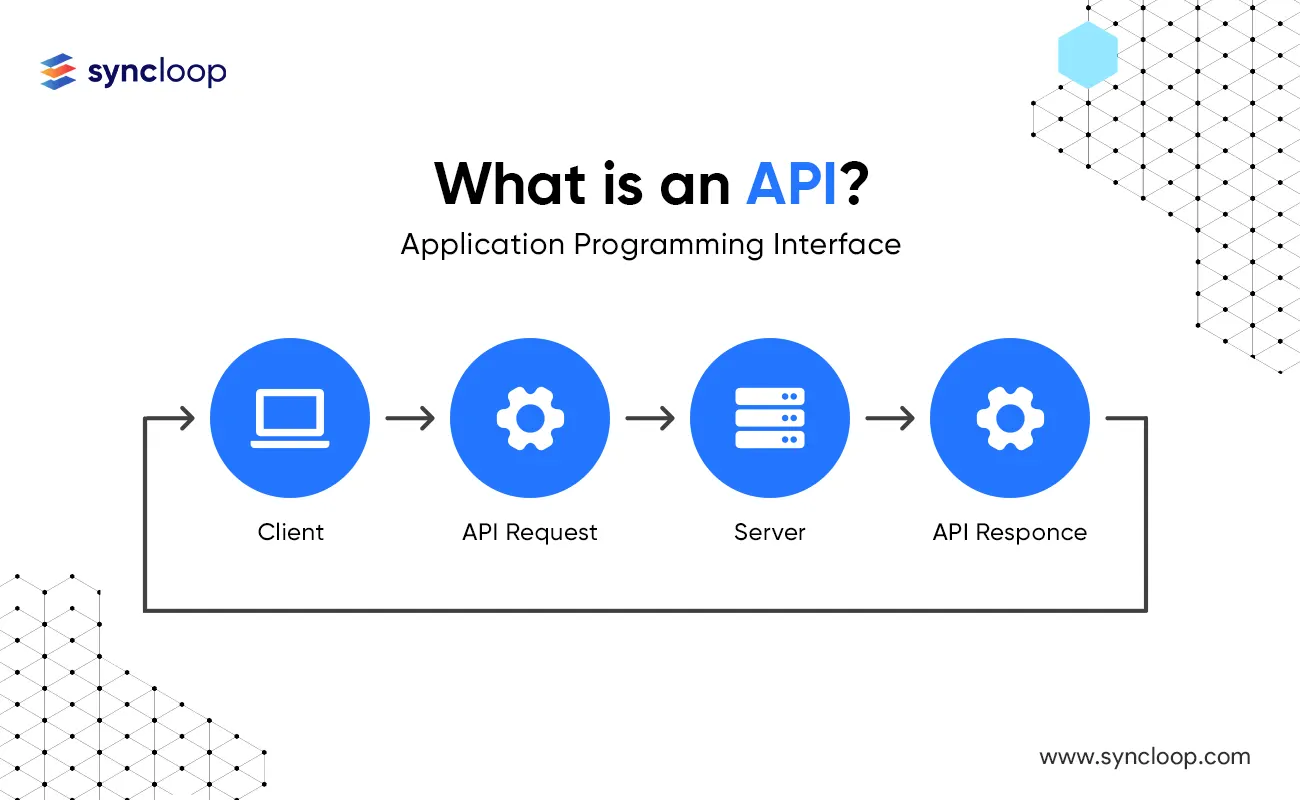
What is Application Programming Interface (API)?
An API is a set of rules and practices that allow two applications to communicate. This means that one can use one application to retrieve data from another application or send data to another application.
- TECHNOLOGIES
- An Interview Question

Three Tier Architecture In ASP.NET Core 6 Web API

- Sardar Mudassar Ali Khan
- Feb 02, 2022
- Other Artcile
In this article, you will learn about Three Tier Architecture in Asp.net Core 6 Web API.
Introduction
In this article, we'll look at three-tier architecture and how to incorporate the Data Access Layer and Business Access Layer into a project, as well as how these layers interact.
Project Structure
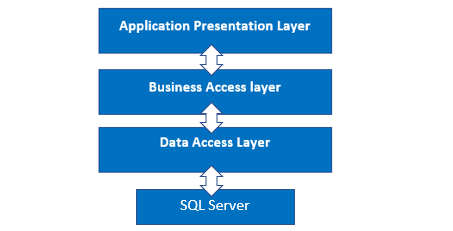
We use a three-tier architecture in this project, with a data access layer, a business access layer, and an application presentation layer.


Presentation Layer (PL)
The Presentation layer is the top-most layer of the 3-tier architecture, and its major role is to display the results to the user, or to put it another way, to present the data that we acquire from the business access layer and offer the results to the front-end user.
Business Access Layer (BAL)
The logic layer interacts with the data access layer and the presentation layer to process the activities that lead to logical decisions and assessments. This layer's primary job is to process data between other layers.
Data Access Layer (DAL)
The main function of this layer is to access and store the data from the database and the process of the data to business access layer data goes to the presentation layer against user request.

Steps to follow for configuring these layers,
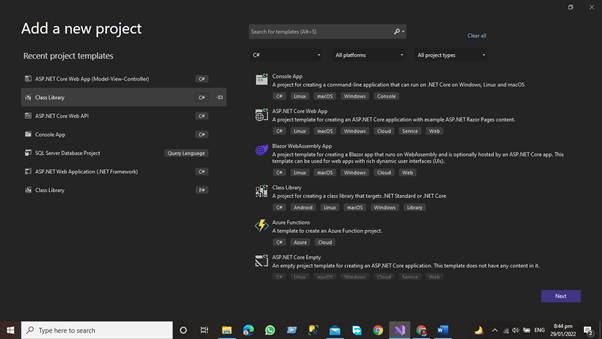
- Add the Class Library project of Asp.net for Data Access Layer

- After Adding the Data Access layer project now, we will add the Business access layer folder
- Add the Class library project of Asp.Net Core for Business Access
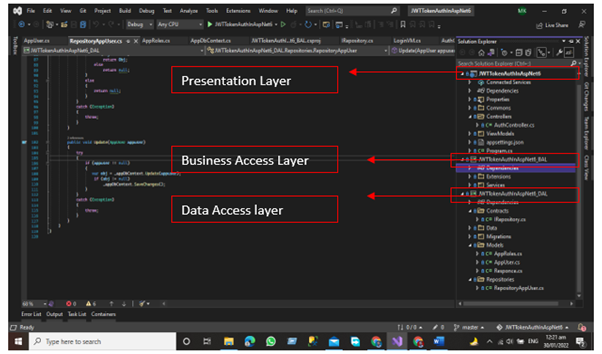
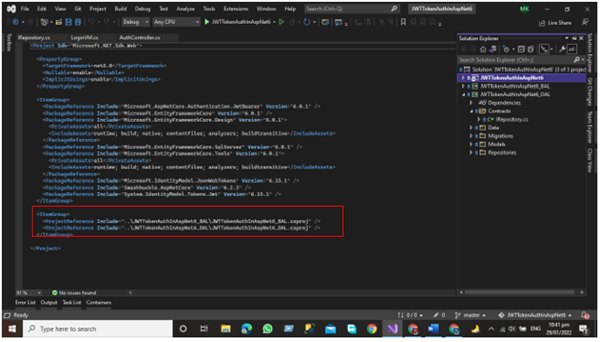
After adding the business access layer and data access layer, we must first add the references of the Data Access layer and Business Access layer, so that the project structure can be seen.

As you can see, our project now has a Presentation layer, Data Access Layer, and Business Access layer.
Add the References of the Project
Now, in the Presentation Layer, add the references to the Data Access Layer and the Business Access Layer.
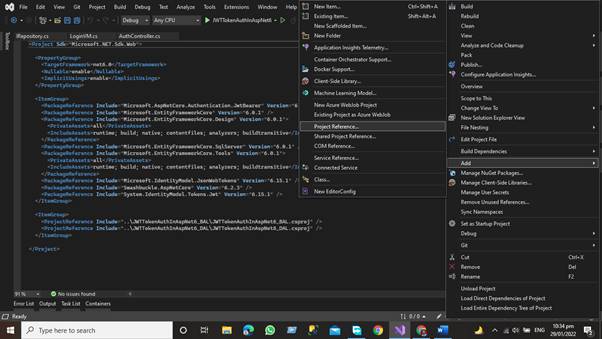
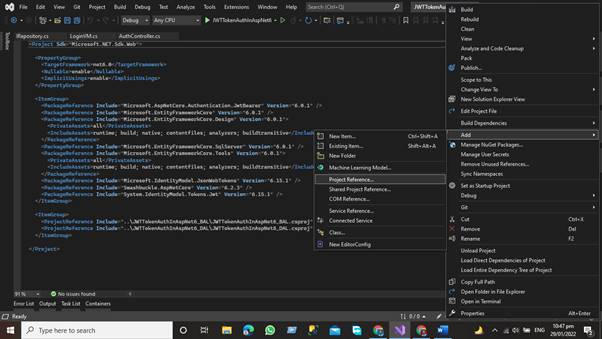
Right Click on the Presentation layer and then click on add => project Reference

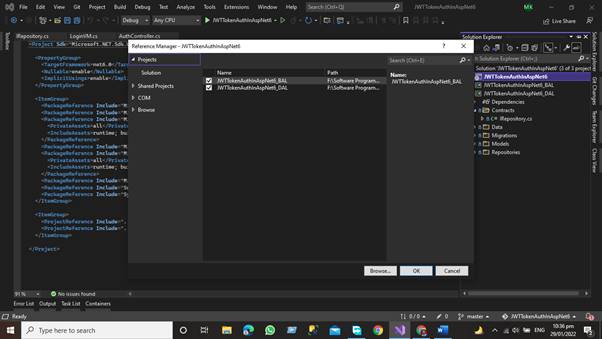
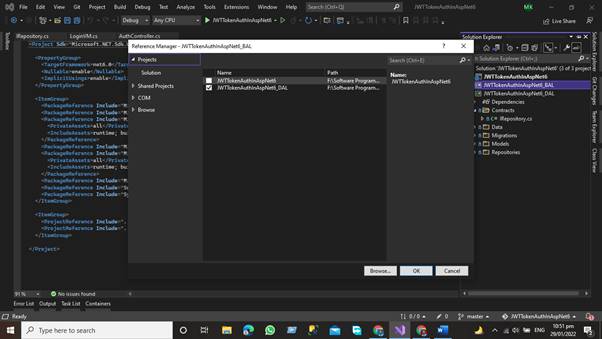
Add the References by Checking both the checkboxes

References have been added for both DAL and BAL

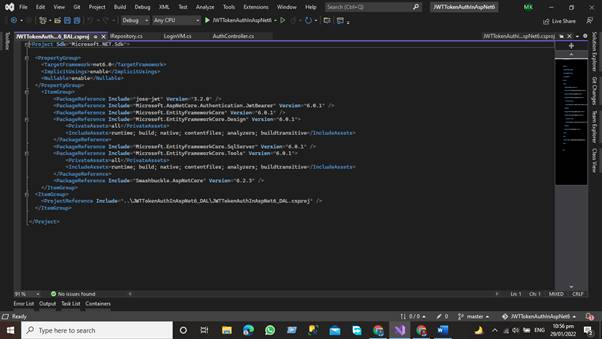
Now we'll add the Data Access layer project references to the Business layer.
- Right Click on the Business access layer and then Click Add Button => Project References

“Remember that we have included the DAL and BAL references in the project, so don't add the Presentation layer references again in the business layer. We only need the DAL Layer references in the business layer”

Project References of DAL Has been Added in BAL Layer

Data Access Layer
The Data Access Layer contains methods that assist the Business Access Layer in writing business logic, whether the functions are linked to accessing or manipulating data. The Data Access Layer's major goal is to interface with the database and the Business Access Layer in our project.
The structure will be like this.

In this layer we have the following folders. Add these folders to your Data access layer
- Repositories
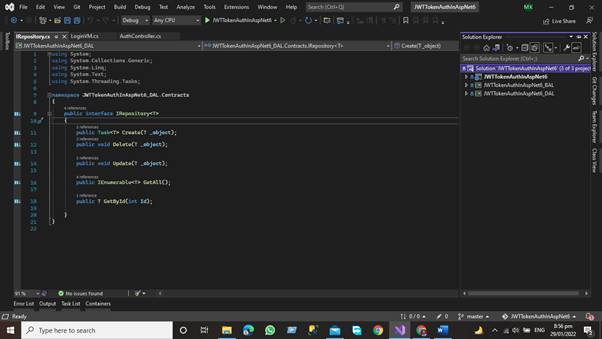
In the Contract Folder, we define the interface that has the following function that performs the desired functionalities with the database like
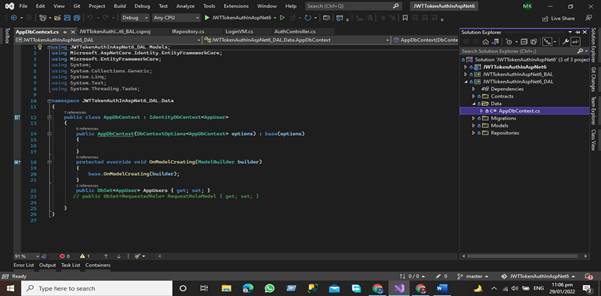
In the Data folder, we have Db Context Class this class is very important for accessing the data from the database

The Migration folder contains information on all the migrations we performed during the construction of this project. The Migration folder contains information on all the migrations we performed during the construction of this project.
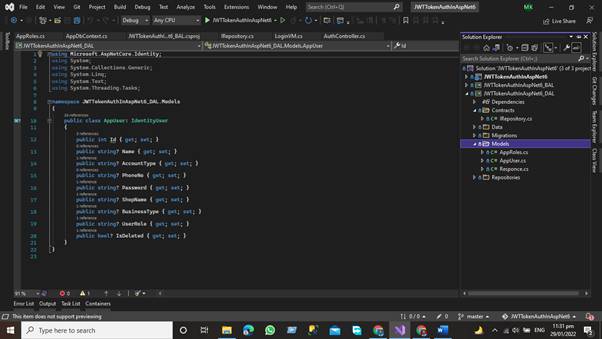
Our application models, which contain domain-specific data, and business logic models, which represent the structure of the data as public attributes, business logic, and methods, are stored in the Model folder.

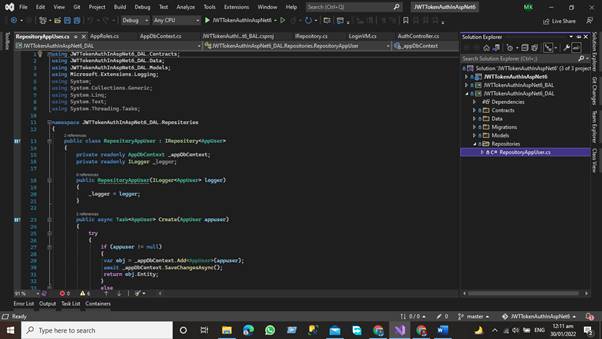
In the Repository folder, we add the repositories classes against each model. We write the CRUD function that communicates with the database using the entity framework. We add the repository class that inherits our Interface that is present in our contract folder.

Business Access Layer
The business layer communicates with the data access layer and the presentation layer logic layer process the actions that make the logical decision and evaluations the main function of this layer is to process the data between surrounding layers.
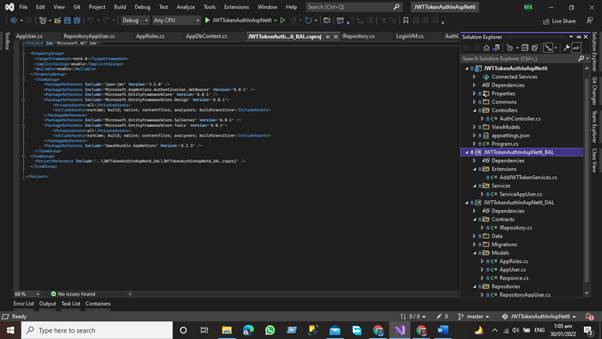
Our Structure of the project in the Business Access Layer will be like this.

In this layer we will have two folders
- Extensions Method Folder
- And Services Folder
In the business access layer, we have our services that communicate with the surrounding layers like the data layer and Presentation Layer.
Services define the application's business logic. We develop services that interact with the data layer and move data from the data layer to the presentation layer and from the presentation layer to the data access layer.
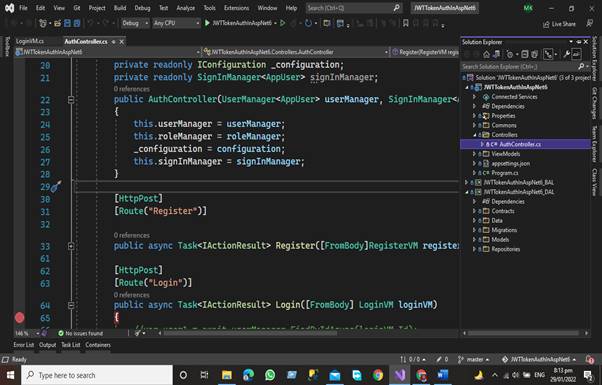
Presentation layer
The top-most layer of the 3-Tier architecture is the Presentation layer the main function of this layer is to give the results to the user or in simple words to present the data that we get from the business access layer and give the results to the front-end user.
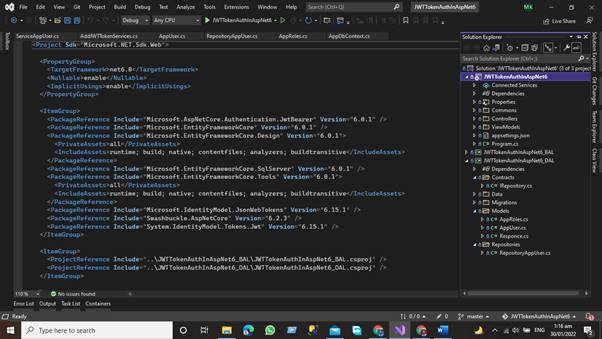
In the presentation layer, we have the default template of the asp.net core application here OUR structure of the application will be like

The presentation layer is responsible to give the results to the user against every HTTP request. Here we have a controller that is responsible for handling the HTTP request and communicates with the business layer against each HTTP request get the get data from the associated layer and then present it to the User.
Advantages of 3-Tier Architecture
- It makes the logical separation between the presentation layer, business layer, and data layer.
- Migration to the new environment is fast.
- In This Model, Each tier is independent so we can set the different developers on each tier for the fast development of applications
- Easy to maintain and understand the large-scale applications
- The business layer is in between the presentation layer and data layer the application is more secured because the client will not have direct access to the database.
- The process data that is sent from the business layer is validated at this level.
- The Posted data from the presentation layer will be validated at the business layer before Inserting or Updating the Database
- Database security can be provided at BAL Layer
- Define the business logic one in the BAL Layer and then share among the other components at the presentation layer
- Easy to Appy for Object-oriented Concepts
- Easy to update the data provided quires at DAL Layer
Dis-Advantages of 3-Tier Architecture
- It takes a lot of time to build the small part of the application
- Need Good understanding of Object-Oriented programming
In this article, we have learned about 3-tier Architecture and how the three-layer exchange data between them how we can add the Data Access Layer Business access layer in the project, and studied how these layers communicate with each other.
In the next article, we will develop the project using 3-Tier Architecture for JWT Token Authentication in ASP.net Core Web API.
“Happy Coding”
- ASP.NET Core
- ASP.NET Core 6
- Three Tier Architecture In ASP.NET Core 6

Dockerizing ASP.NET Core and Blazor Applications on Mac
